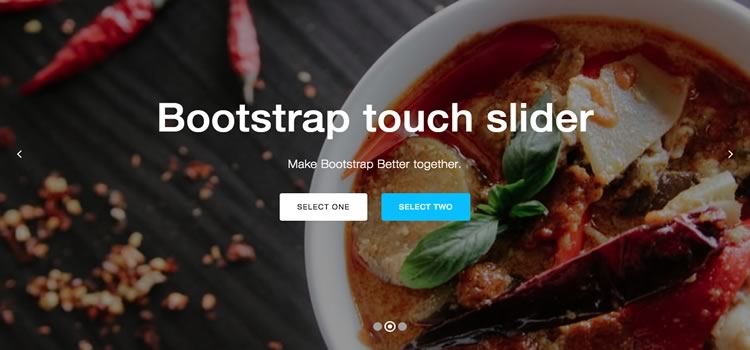
This is bootstrap carousel slider With touch enables dragging slide with beautiful text animation. You can use All text animation from animate.css. Automatically drag the slider left right easily.
Adding Touch behavior to Bootstrap’s Carousel and add animation in text slide. The bootstrap carousel also known as slideshow or background image slider is some of the best ways of showcasing the home page with the beautiful slide.
Options:
Slide effect: slide, fade
Text Align: slide_style_center, slide_style_left, slide_style_right
Add animation in slide text: https://daneden.github.io/animate.css/
Check Documentation here.
Credits: Bootstrap, jQuery, TouchSwipe, Animate.css, FontAwesome