Adding an attractive pricing table to your WordPress website is important so your audience can easily make a decision while purchasing. This is also a great way to highlight the price or package you want your consumers to buy.
But how do you do that? If you have a WordPress site, you can easily add WordPress Pricing Table With Premade Templates. With the readymade section, adding the price table becomes a task of a few clicks.
Keep reading to find out the process in more detail….
WordPress Plugins you need to add a Pricing table using a template
You need two WordPress plugins to easily add a pricing table template to your site. Those two are:
How to add pricing tables in WordPress using a premade template
Following this tutorial, you can add a pricing table in just 4 steps.
Step 1: Install Elementor and ElementsKit
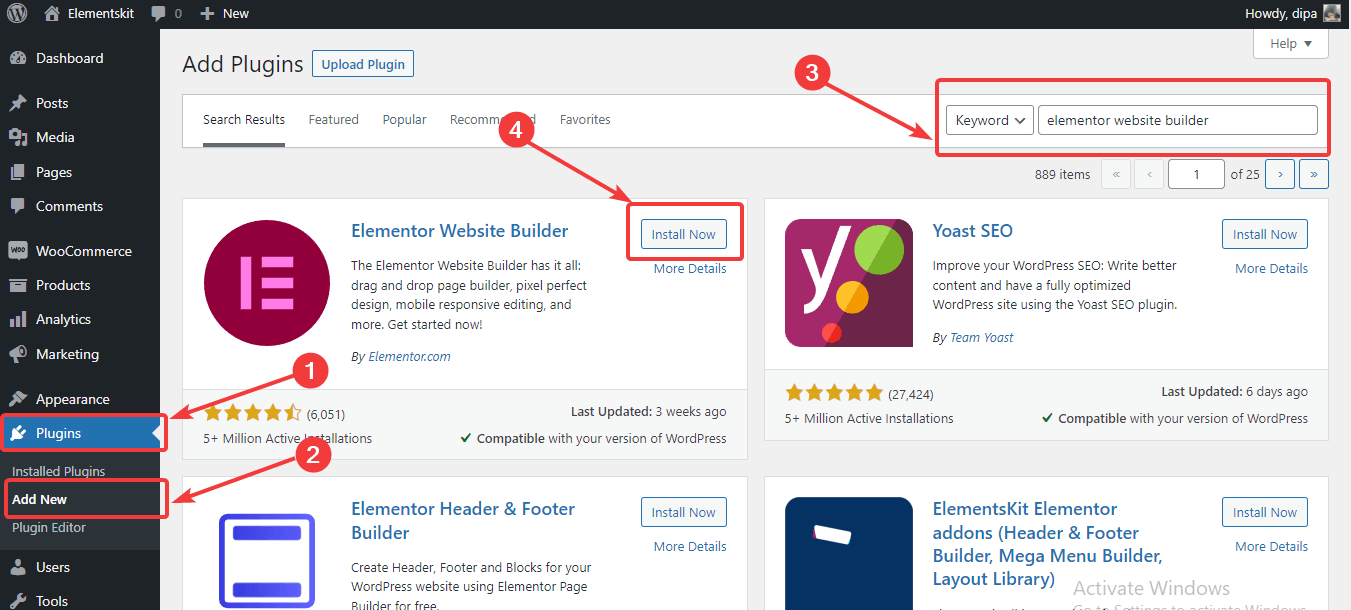
To install Elementor, from the WordPress Dashboard Navigate to Plugins ⇒ Add New. Then search for Elementor Website Builder and click on Install Now.

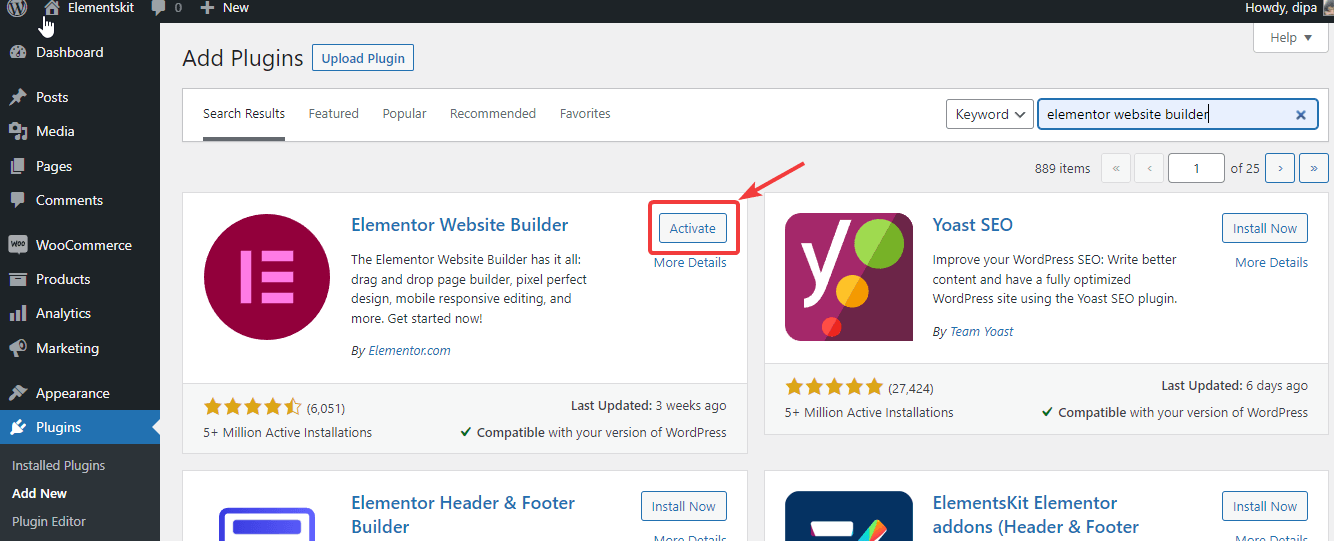
After installation, click on activate.

After you are done installing Elementor, follow the step to install ElementsKit Lite. Search ElementsKit ⇒ Install ⇒ Activate ElementsKit.


Step 2: Import Pricing Table Template by ElementsKit Elementor addons
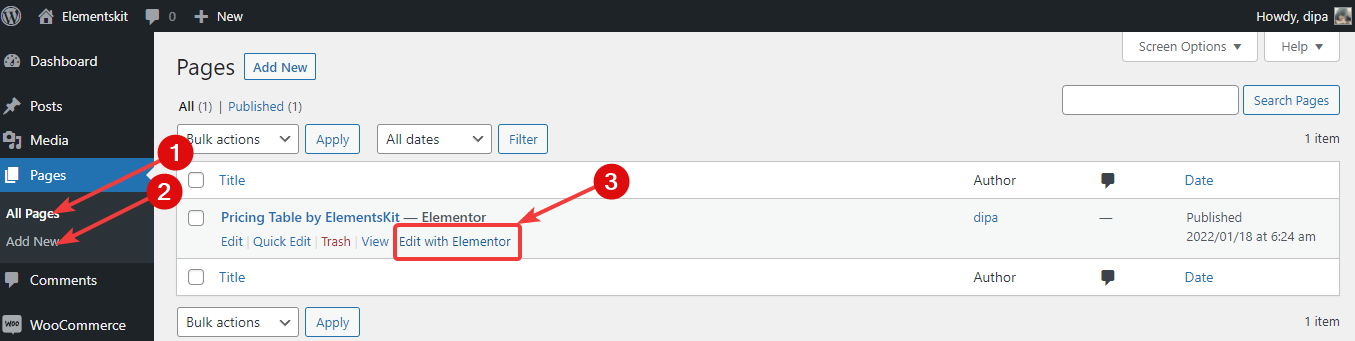
Now that you have all the WordPress plugins installed. Go to the page where you want to add a pricing table and click on Edit with Elementor option.

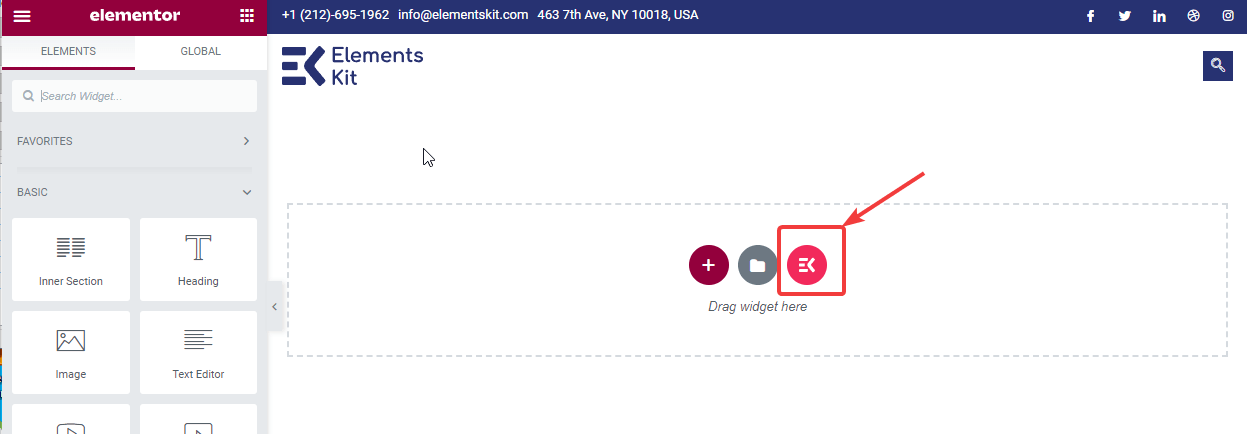
Once the page opens click on the EK button to access all the premade sections and pages by ElementsKit.

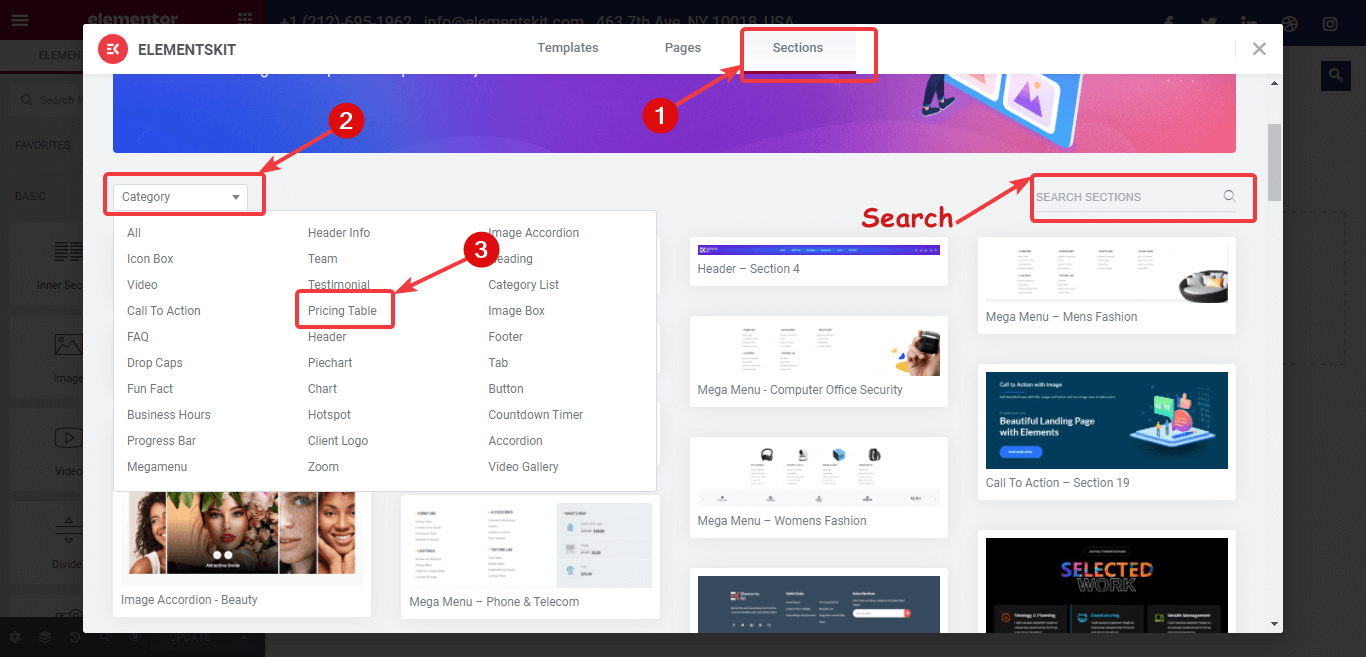
Once the new window with premade sections opens, navigate to Sections. Here you can search for the pricing section or from the category select the Pricing table category.

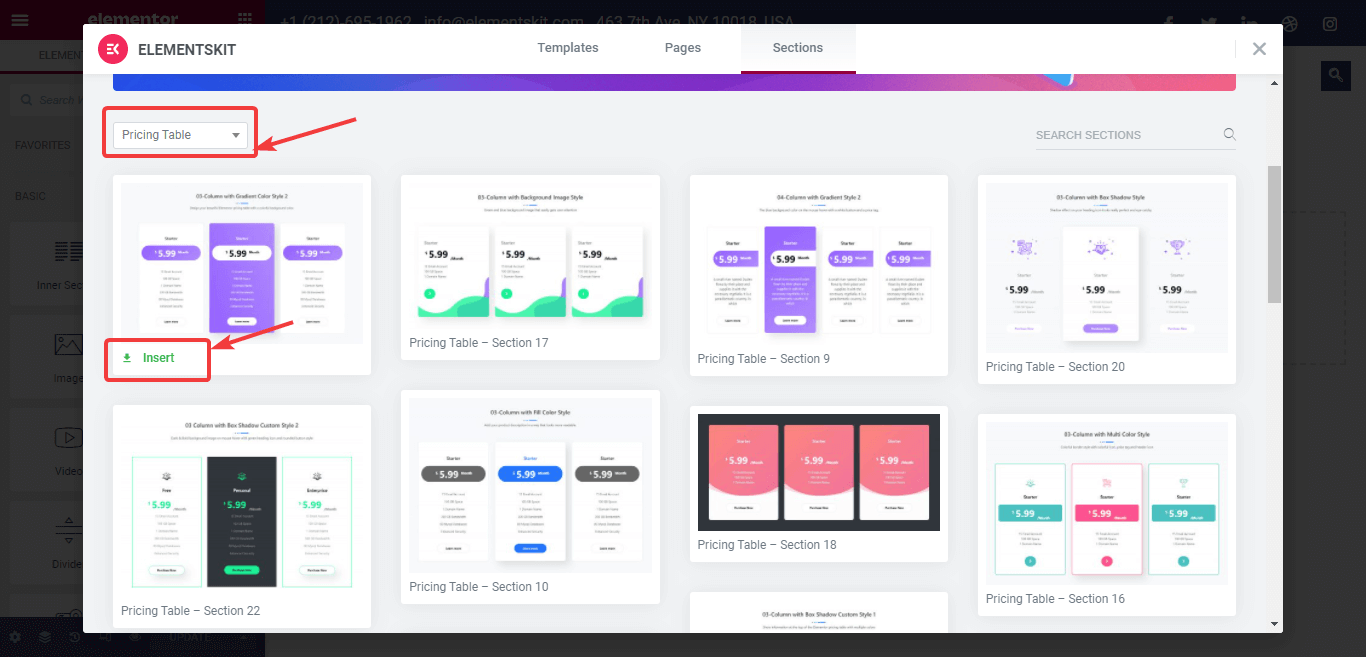
Here you will get 20+ premade sections, once you hover on the premade section, you will see the Insert option, pick the one you like and click on insert to import.

Step 3: Customize pricing table template by ElementsKit
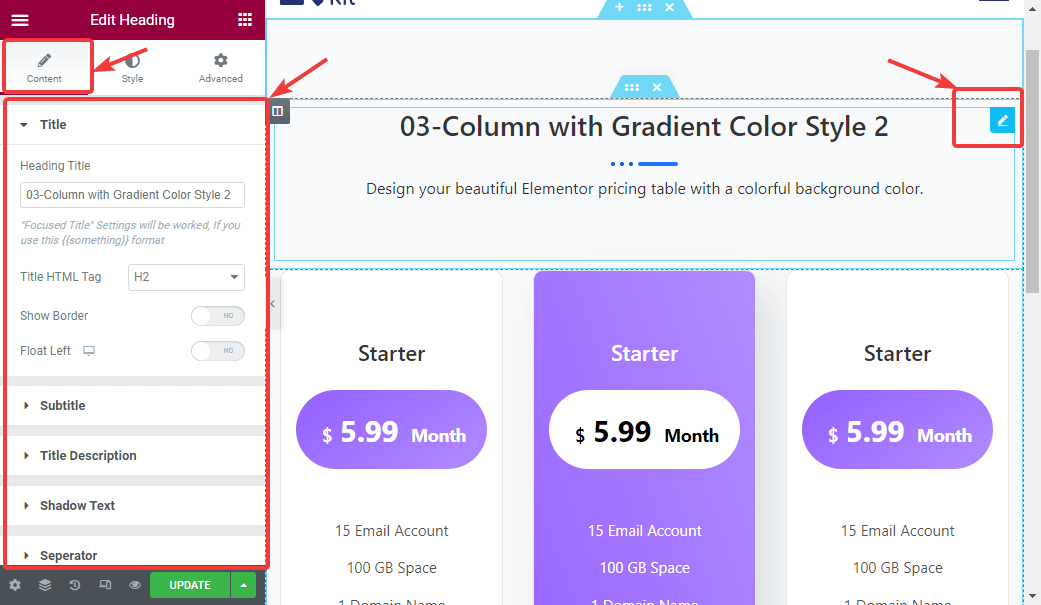
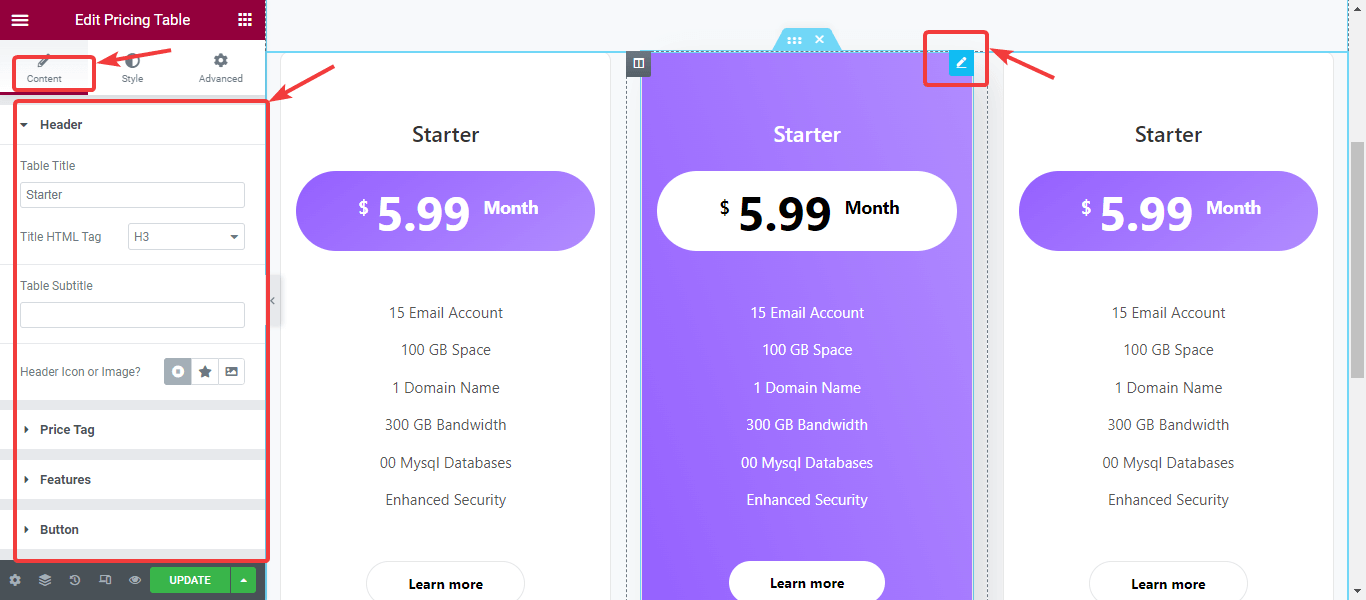
Usually, all the templates have a heading section and multiple pricing sections. You can customize each section by clicking on the right top edit icon. Once you click on the edit icon, on the left side you will get content and style-related options to optimize.
For the heading part, you will get the following settings under content:
- Title: Change the heading to your choice.
- Subtitle: Here you can add a subtitle if you want.
- Title Description: Change the title description.
- Shadow Text: If you want, you can add a shadow text here.
- Separator: Here you can turn on or off the separator and also customize the styles if you want.

Just like the heading, you can edit pricing options. With each pricing option you will get the following settings:
- Header: Change the header here. You can also change the title HTML tag and header icon here.
- Price Tag: Set the currency price and duration here.
- Features: Here you can add, edit and delete the feature list.
- Button: Change the button label and link here.

Step 4: Finally update to save your pricing table
After you make all the adjustments to your WordPress pricing table template, click on Update to save.
That’s it. Making a pricing table in WordPress is that easy with ElementsKit.
If you need more reasons to get convinced why you should choose ElementsKit to build a pricing table for your WordPress site, then move to the next section.
Reading Resources:
Misocial Multi Page HTML 5 Template
High Converting Free Bootstrap 4 Landing Page Template
Why choose the ElementsKit template to add a Pricing table?
Well, ElementsKit is an all-in-one plugin for Elementor which gives you the greatest flexibility to create beautiful WordPress websites with ease. It is one of the best pricing table plugin for WordPress. Here are some reasons why ElementKit should be your number one choice when it comes to building a pricing table and a complete website.
- Provides 20+ premade templates
- Complete responsive pricing section
- You can add custom style if you want
- Can build a full site with just one addon
- Lightweight addon so doesn’t hamper your website speed.
- You will get premade section for modal popup, Woo Mini Cart, Parallax Effect, etc.
- Offers 24×7 customer care support.
- Comes with 85+ widgets
Final Words
Now you know how to create a WordPress pricing table without any hassle. Do check out all the premade pricing templates ElemetsKit has to offer along with the addon’s other features. Keep in mind design is great but how you make the price packages also plays a very important role in increasing sales.