Bootstrap is an open source and easy-to-use framework. So, if you have selected an appealing responsive bootstrap theme then you want to use it for your website. Well, if you are new to developing websites…

20
Jul
16

Bootstrap is an open source and easy-to-use framework. So, if you have selected an appealing responsive bootstrap theme then you want to use it for your website. Well, if you are new to developing websites…

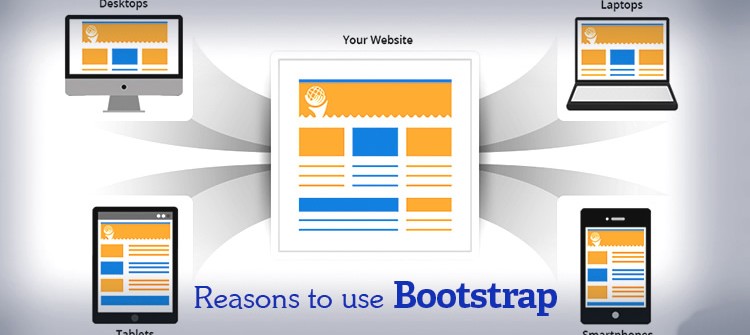
Bootstrap is the most popular CSS and HTML framework which is used for developing fully responsive and mobile first web projects. Here are top reasons why bootstrap is used by developers and designers: Easy-to-use and…

Are you a web developer or designer who is new to the bootstrap framework? Bootstrap is one of the most popular front-end development frameworks. More and more developers and designers are now choosing bootstrap. The…